
Behind the Build: The KH Design Studio Website
April 23, 2025
Welcome to the heart of KH Design Studio. Today, we’re going behind the scenes of our very own site build—a passion project that captures everything our brand stands for.
🎯 The Vision
We designed this site to reflect our NYC editorial vibe: confident, clean, and conversion-driven.
Top Priorities:
- Editorial layouts with high-end styling
- Thoughtful UX strategy
- Clear client journey + storytelling
- Mobile-first performance
- Subtle motion and soft transitions
🛠 The Process
We treated this like a client project from start to finish—no shortcuts.

Phase Highlights:
- Brand Immersion: Tone, visuals, and positioning
- UX Flow: Mapping how dream clients move through each section
- Showit Build: Modular layout meets creative freedom
- Copy Polish: Bold, on-brand, and clear
- Animation: Just enough to feel alive
📄 Page-by-Page Breakdown
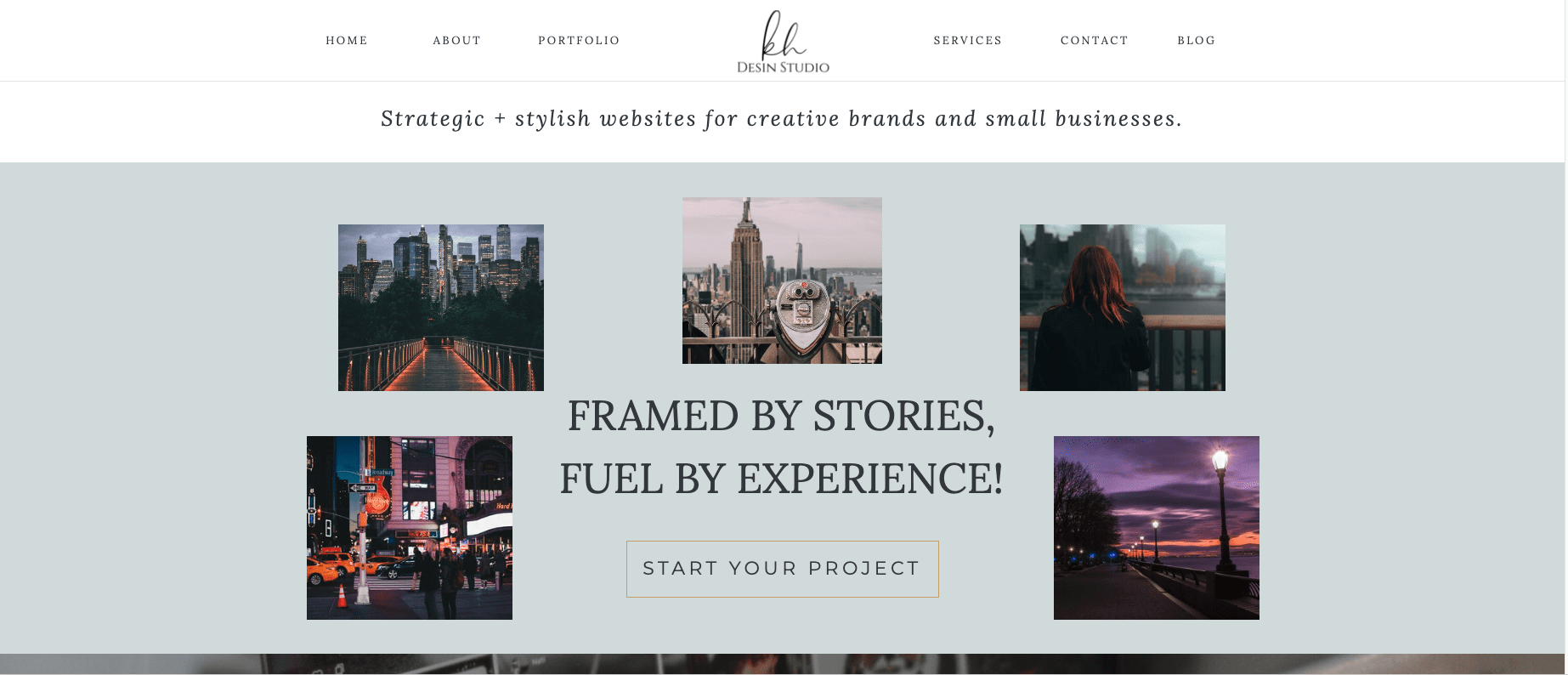
🖥 Homepage

- Hero with custom CTA
- Quote slider to introduce our energy
- Clear breakdown of services
- Newsletter & contact entry points

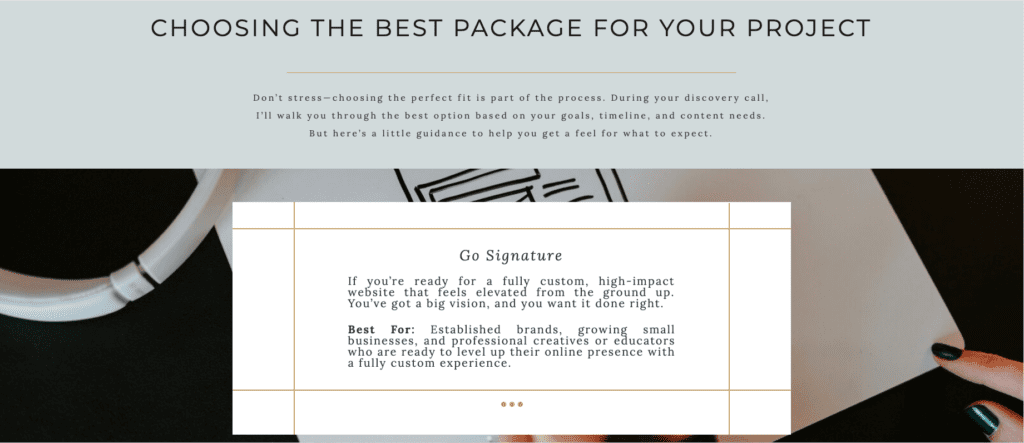
💼 Services
- Tiered packages with clean visuals
- Clear differentiation between DIY, Express, and Signature
- Booking CTAs throughout

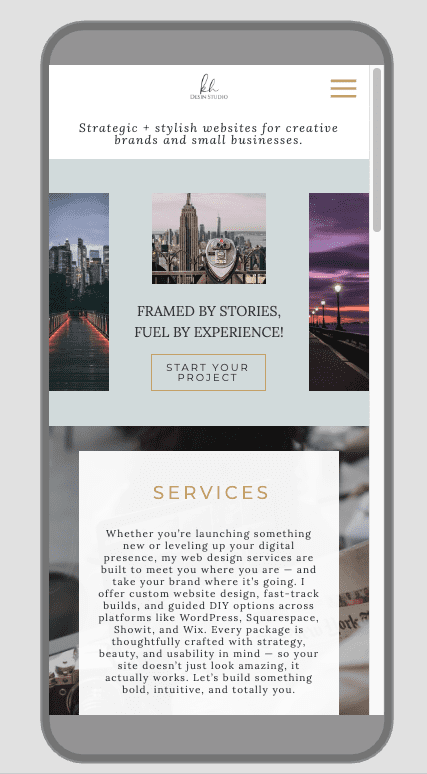
📱 Mobile
- Fully responsive
- Mobile-specific tweaks to typography and layout
- Optimized menus and buttons
💬 What’s Next?
We’re opening up Studio Signature bookings for Summer & Fall 2025.
If this build sparked ideas for your own site, let’s chat.